Engineering
GitHub PagesでWebアプリケーションをホストする
- 作成日:2024年7月13日22:16
- 更新日:2024年7月13日23:30
GitHub
web
GitHub Pagesを利用することで無料でWebページをホストすることができるようなのでまずは簡単な内容でホストするまでの流れをまとめます。
GitHub Pagesはこちら:https://pages.github.com/
リポジトリの作成
GitHub pagesの利用にあたりリポジトリを作成します。アカウントが無料プラン(Free)の場合はパブリックリポジトリである必要があります。
リポジトリの設定からSourceを選択
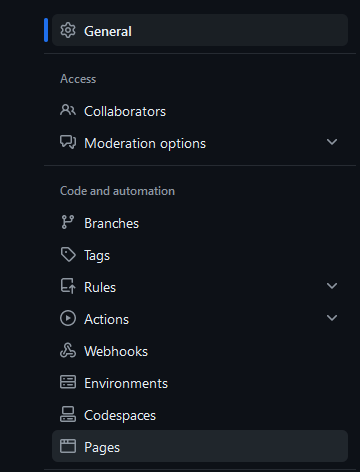
リポジトリのSettingタブを開きPagesセクションを開きます。


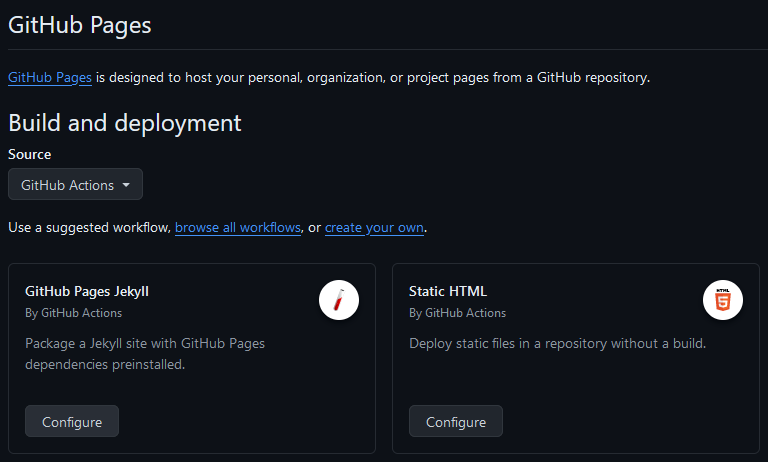
Build and Deploymentの項目を選択します。今回はGitHub Actionsを選択しました。「GitHub Pages Jekyll」と「Static HTML」が見えますが今回はGitHub Pages JekyllのところでConfigureを押します。

選択後テンプレートのyamlファイルが作成されるのでそのままCommitします。

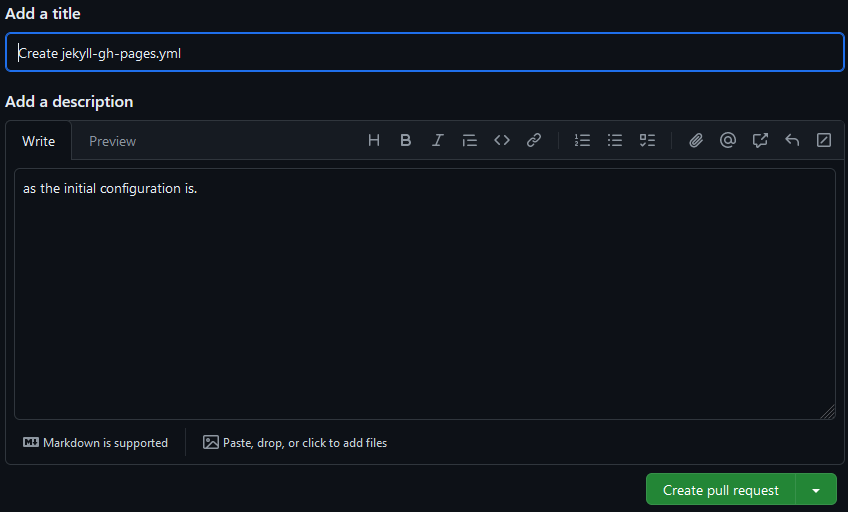
そのままPull Requestを作成します。

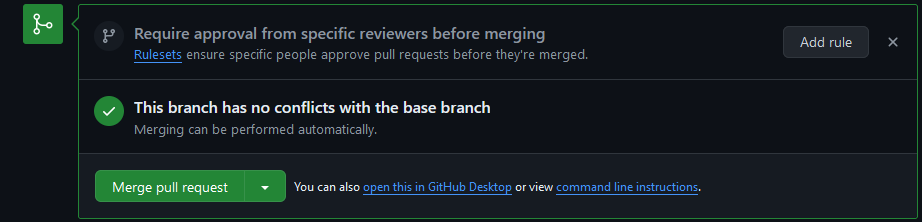
今回は個人用なのでそのままMergeします。


デプロイ完了
Mergeが完了するとリポジトリのSetting > Pagesの上部に「Your site is live at...」に続けてリンクが表示されており、アクセスするとReadmeの内容が表示されることが確認できます。

Readmeの内容がそのまま反映されているようです。このままでも公開Markdownのような形で使えそうですが、もう少しWebページらしくしていきたいですね。今回はここまでになりますが、これからもう少し工夫していきたいと思います。